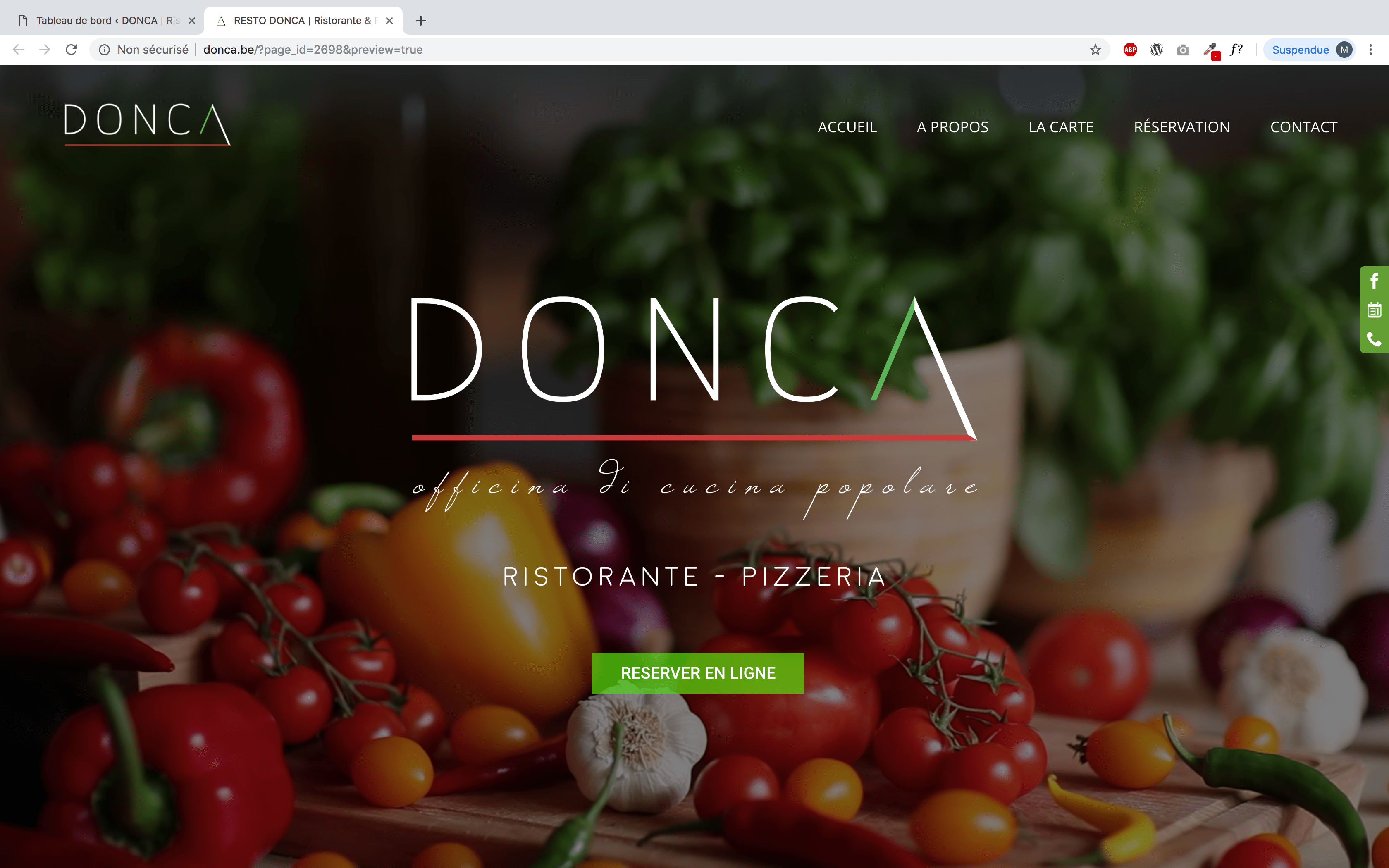
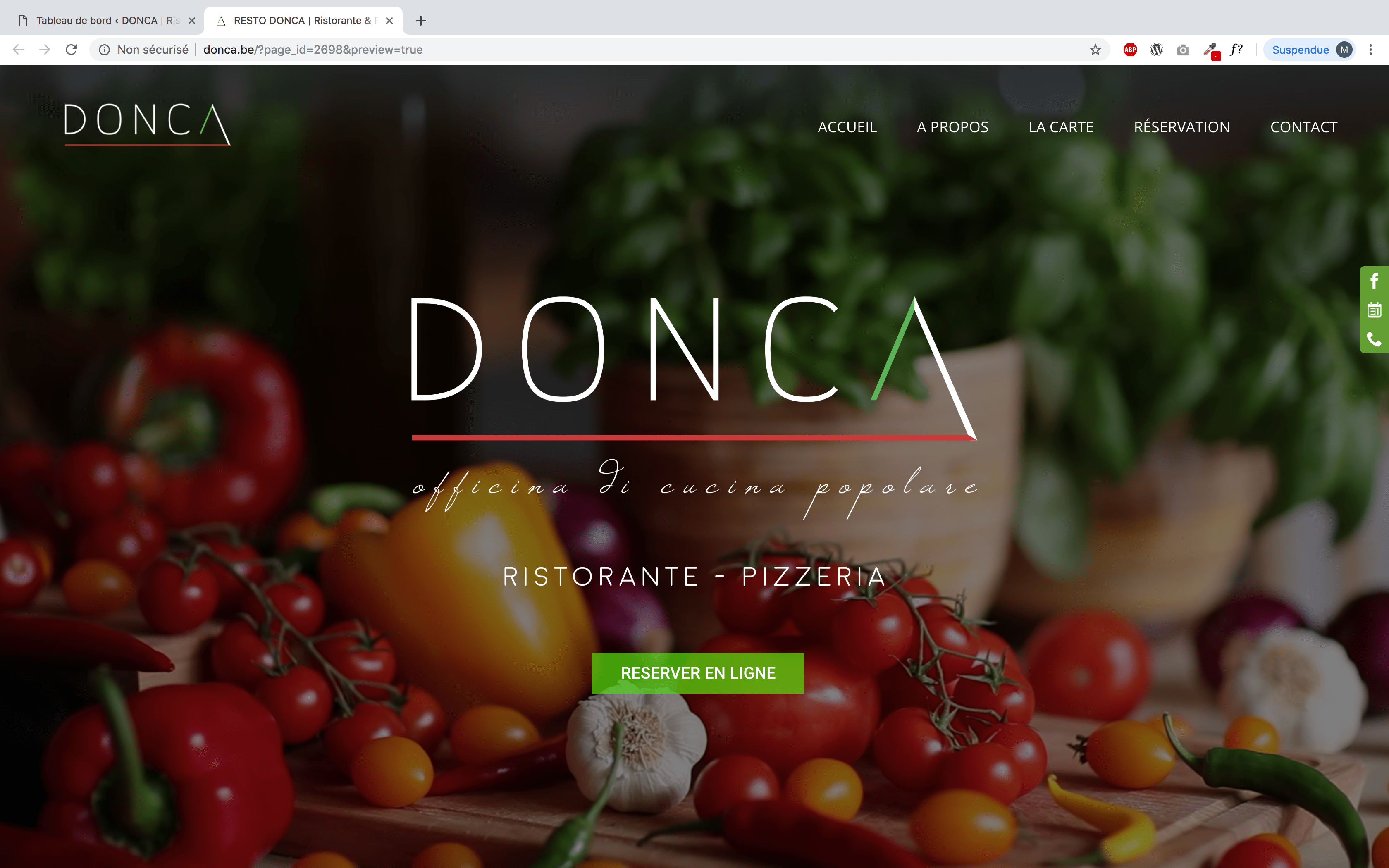
Prenons comme exemple le site web du restaurant Donca. Ici, le slider prend toute la hauteur et la largeur de l’écran et est composé du logo, d’un bouton de réservation, de logos réseaux sociaux sur le côté et d’une vidéo de fond.


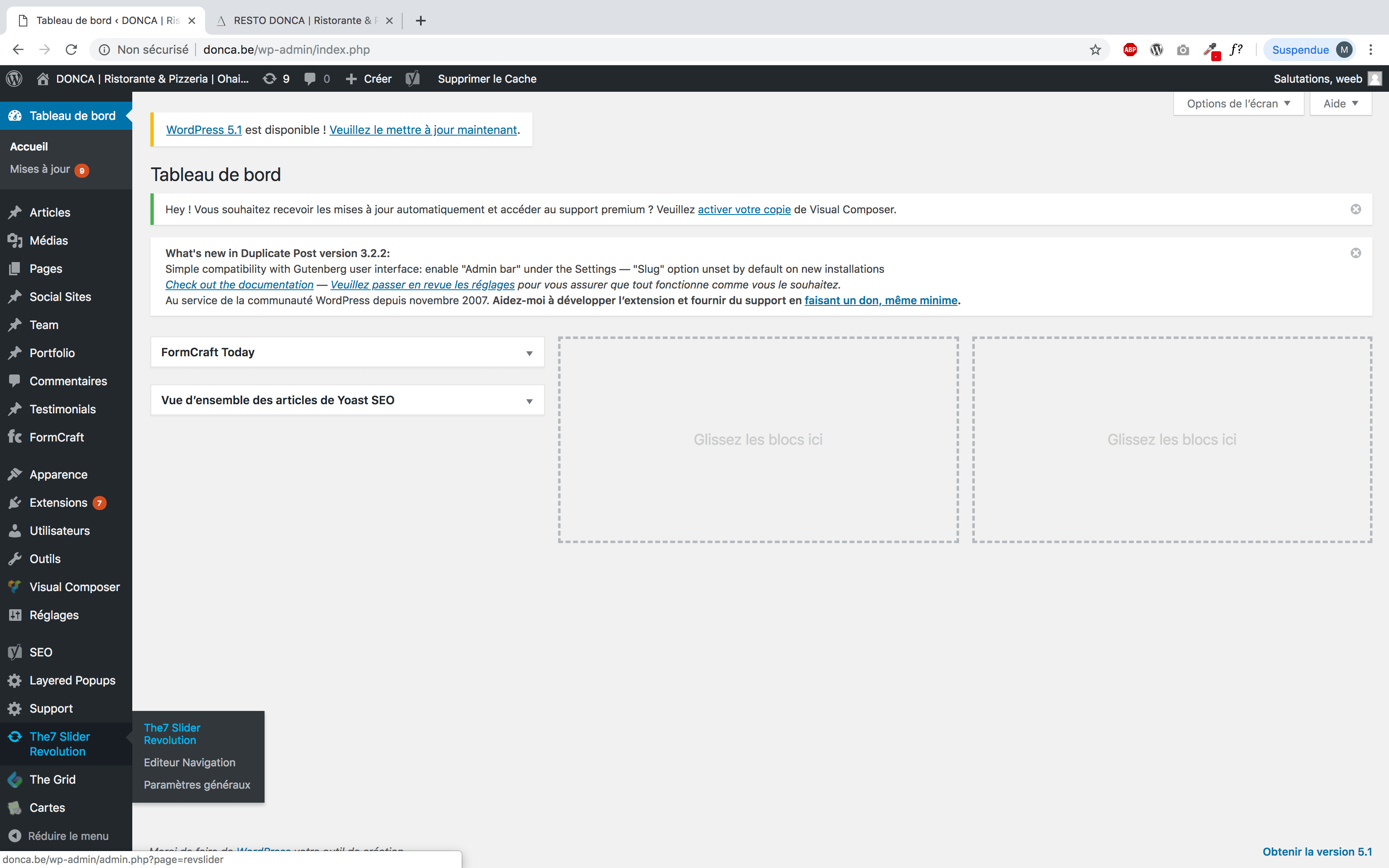
Voyons maintenant comment accéder au Revolution Slider. Une fois dans votre tableau de bord (www.votresiteweb.be/wp-admin), passez votre souris sur le module « The7 Slider Revolution », apparaîtra alors un sous-menu dans lequel vous sélectionnerez « The7 Slider Revolution ».

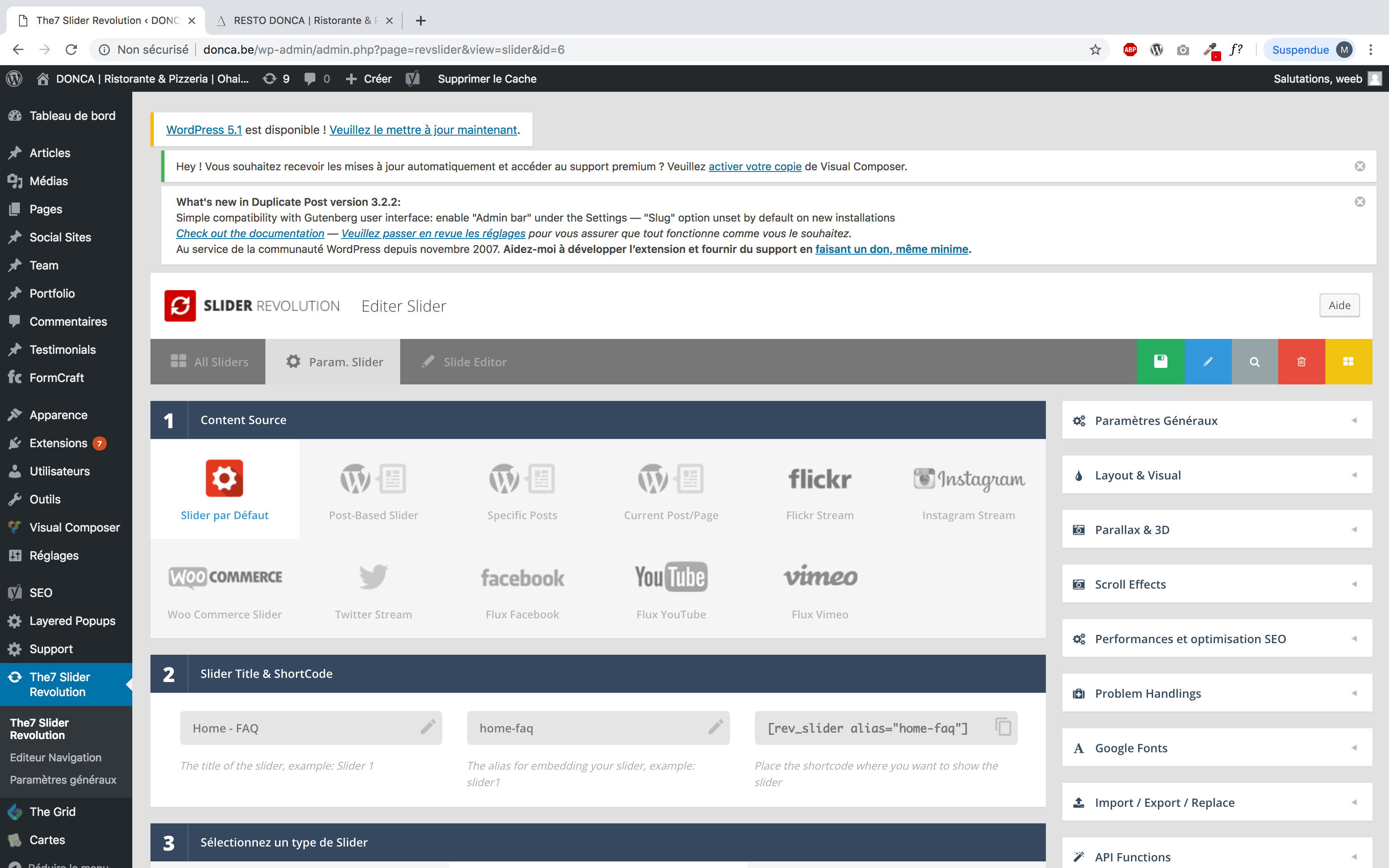
Une fois dans la page d’accueil du Revolution Slider, vous pouvez cliquer directement sur le « Slide Editor » se trouvant à droite de l’onglet actif afin d’entrer dans l’éditeur.
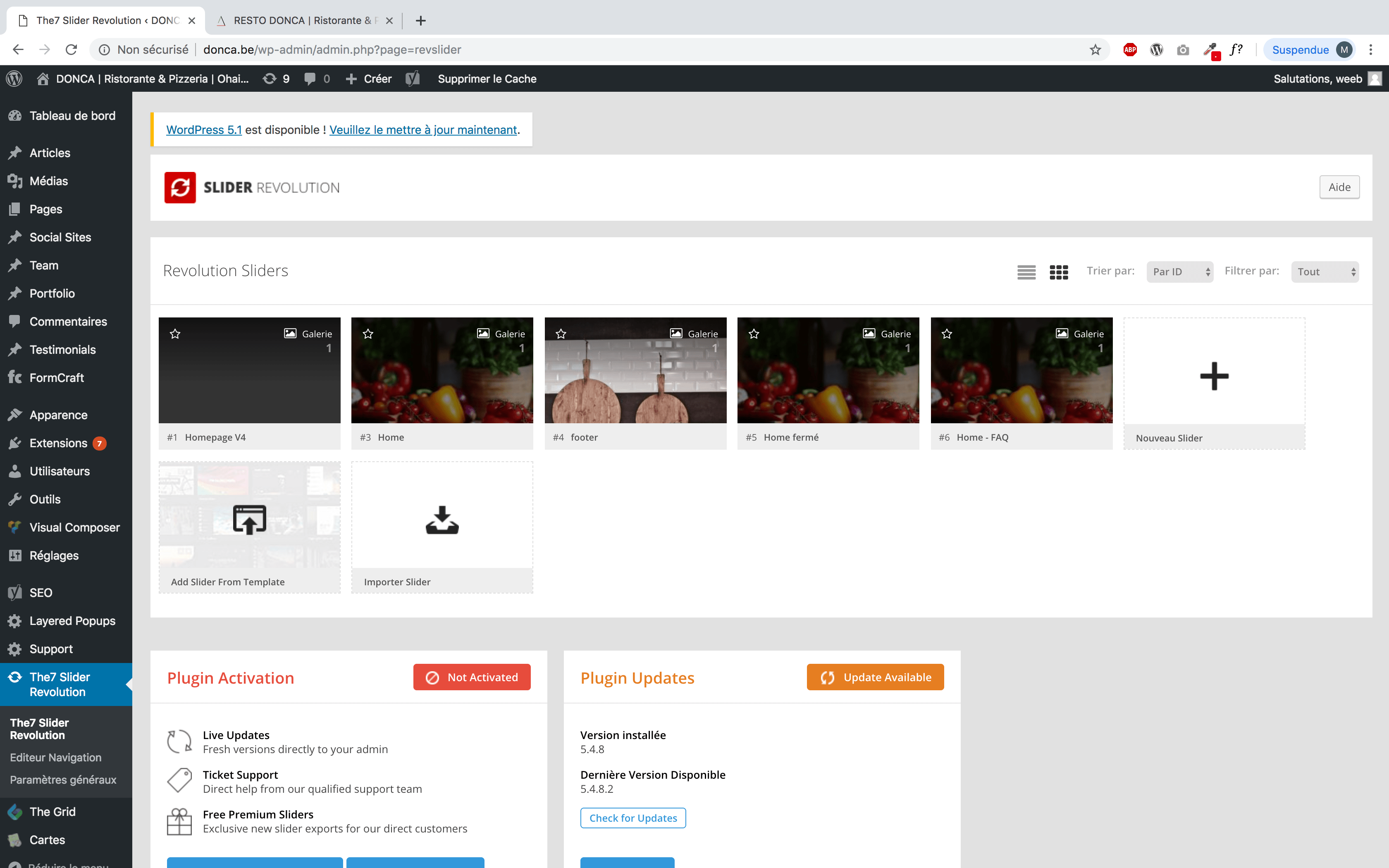
Vous voici maintenant dans l’éditeur de sliders. Ici, le Donca a déjà créé plusieurs sliders différents, dans votre cas il n’y en aura sûrement qu’un seul, vous pouvez donc passer votre souris sur votre slider, apparaîtront alors des boutons sur le bas du slider, afin de le modifier, vous n'avez plus qu'à cliquer sur la roue dentée.
*NOTE : Si vous désirez savoir quel slider est utilisé sur votre page, consultez cette section de la F.A.Q.